WooCommerceサポート宣言
function.phpにサポート宣言を記述
// WooCommerceサポート宣言
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
}
WooCommerceテンプレート作成
page.phpをコピーしwoocommerce.phpとリネーム
ループ処理を消し「woocommerce_content」へ変更
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <?php the_content(); ?> <?php endwhile; endif; ?>
↓
<?php woocommerce_content(); ?>
パンくず表示が必要ならば「WooCommerce_breadcrumb」を記述
<?php WooCommerce_breadcrumb(); ?>
デフォルトCSS適応
<body class="woocommerce">
表示確認
function.phpを上書きしwoocommerce.phpをテーマルートに配置する。
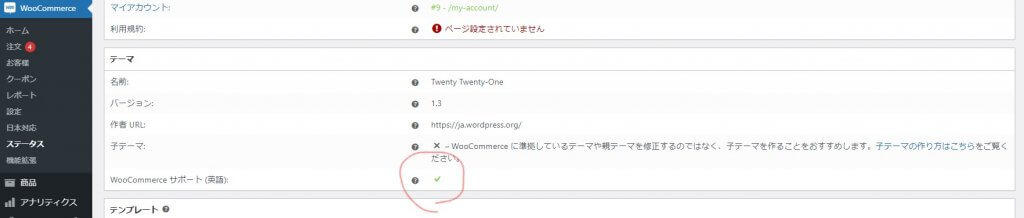
WooCommerce サポートステータス確認
WordPress管理画面「WooCommerce」→「ステータス」【システム状況】タブ「テーマ」項目を確認